Fine Art in Node.js
Hi! My name is Matthew Whittemore
I work at Mapbox and tweet as
mcwhittemore
Fine Art in Node.js
Tonight we're gonna talk about making fine art in node.js. first we're
going to cover some paintings that I've been thinking about for the last
while. Then we're gonna scroll through a bunch of generative pictures made
mashing up instagrams. Then we're gonna deep dive through the code to make
one of the images. Ready?
I don't really know anything about art
I wrote a paper on this once though

That said... I like art
And I make art
So I'm gonna try to teach it a bit tonight.
Javascript included.
For the next bunch of slides I'm gonna show you a bunch of `real` art. To
create art we need to have something in mind that we are creating, else is
just chaous on canvas

Rembrant loves selfies



The first painting I really liked

My favorite Dali now is:

First,
The giraffe galloped past a town in Northern Spain
The giraffe galloped past a town in Northern Spain
Where it was but a myth from Africa
Where the people jumped and yelled
And told their children they’d tell their children about this day.
Then one spotted the fire climbing the giraffe’s back
Parents yelled their children home,
Turning their eyes to the sky as newspaper headlines
Jumped from memory to present.
Second came the planes,
Third the bombs.
And no one was left to remember that giraffe
burning,
a pillar of smoke to warn the next town.

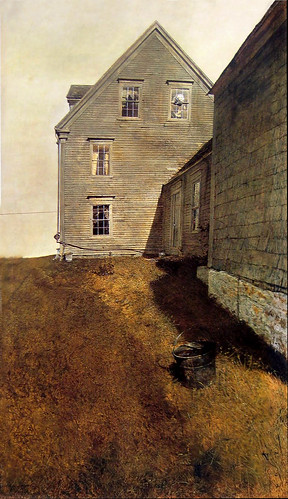
Encountering Andrew Wyeth
My interest in art died down after college though and didn't really
pick up again until about a year ago when I walked into the national
gallery of art and found this




So I tried to write a poem about it
and ended up searching instagram insteed

If Rembrant could make selfies into art...


Ok. I lie. I made these first




I'm not sure I know anything about computer science
I just like programing
Sometimes I've called myself a
to help make it clear that I'm not a CS person
Poet Programer
now I'm simply human
I say this because I think it easy to not do something because at that
point in time you aren't that type of human. I spent the last 4 years
burning myself out trying to be not quite who I am. At points, all I knew
about myself was that I liked to code, or write poetry or watch scifi
shows. Being creative helped me process a bunch and my wife encouraged me
to do this continue, but creative somehow become `start a company at
night` and not `have fun making something`. I'm still struggling with
this, but having a non-product, non-work, just-fun, project has helped
alot
Here is some of what I've made.
Average


Difference



Block and Merge


Path and Merge


High Contrast



Clustering



This takes a lot of images

2000+ images

8000+ images
The process is the art
Each script builds on the last one made
Thanks to:
